
Everything you need to know to get starting making your game with the XNA framework.

Getting a new game going with XNA starts with creating a new game project. This XNA tutorial walks you through setting up a new XNA Windows game project and seeing that first Cornflower Blue screen.

Before you can start displaying your graphics and images on the screen, you first need to add them to the game project and make them available through the Content Pipeline. This XNA tutorial walks you through the steps required to add an image or images to your game.
Creating a 2D sprite. Tutorial covers, creating a sprite, drawing it to the screen and introduces some object oriented programming.

Tutorial covers loading background sprites and auto-scrolling them horizontally in a continuous loop.

A simple math game developed using XNA. Control the jelly as he hops around the board answering simple addition questions. Get questions correct to earn JellyBeans, get a question wrong and release the Shark creature! Game covers XNA development concepts like displaying text, moving a sprite, playing sounds and more.

This is part one of a four part series covering sprite movement. Part one covers gathering input from the player via the keyboard and using it to move a sprite around on the screen.

This is part two of a four part series covering sprite movement. Part two covers adding the code to the project to make the Wizard sprite jump around the screen.

This is part three of a four part series covering sprite movement. Part three covers adding the code to the project to make the Wizard sprite duck. This code introduces the concepts of frames and using a spritesheet.

This is part four of a four part series covering sprite movement. Part four covers adding the code to the project to make the Wizard sprite shoot fireballs. This tutorial covers the basics of creating and maintaing projectiles.

A full game developed using XNA including a start screen, background music, SoundFX, score, multiple levels and Game Over. A Tetric clone is generally considered one of the "baby steps" for new game developers. Tutorials will be coming in the future, but for now the source code is available for your viewing pleasure.

A tutorial developed to show how to achieve a fade in, fade out effect with a a 2D image. This tutorial walks you through creating a game project, adding an image to that project, displaying the image and adding the effect of fading the image in and out of the scene. Along with the tutorial and it's source code, there is an enhanced sample showing multiple images fading in and out of the scene Cheshire cat style which can be downloaded from within the tutorial.

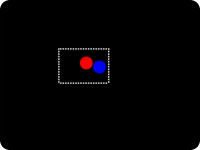
A tutorial developed to show how to create an RTS style selection box. This tutorial walks you through creating a game project, adding an image to that project, displaying the image, making the mouse pointer visible and using the mouse to create a selection box. Along with the tutorial and it's source code, there is an enhanced sample showing how you can use the selection box to select some simple "units" and move them around the game window. This "One Step Further" tutorial can be downloaded from within the "You have been Selected!" tutorial.

A tutorial developed to show the basics of how to create a Health bar. This tutorail will walk you through creating a game project, adding an image to that project, tracking the current health level and displaying that appropriately with a health bar.

A sample game developed to show the basics of making one of the recommended "starter" games. This sample covers gamepad input, simple gamestate management and sprite movement and collision. The source doe is available to give new game developers some more entry level games to look over as they continue to learn the ins and outs of game development with XNA Game Studio.

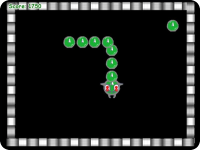
A sample game I used to present 2D game development at the Portland Code Camp 3.0. This game introduces basic 2D game development concepts like keyboard input, using game time, loading textures, moving sprites on the screen and scrolling a background vertically as well as simple game state and object re-use.

A little game I developed over the weekend to help demonstrate some simple 2D game development concepts like character animation, jumping in an arc, background music, triggering soundfx, game state and creating title and instruction screens. More importantly, I created the game to help raise awareness for Scott Hanselman's fund raising to help fight diabetes. So take a look a the game and take some time to make a donation for the fight!

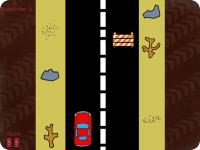
This is a game demo with full source that showcases a 2D motion blur technique. In this game, you play as the Cop and must catch all the Robbers before times runs out. The game is a good example of exploring some different game architecture techniques. It also gives examples of rotating images, playing sounds, accepting both keyboard and gamepad input and some 2D animation. It also has one snazzy title screen!

This is the images and source code for the article I wrote for the Sept/Oct 2007 issue of CoDe magazine. If you're following the code along in the book, the images and source code provided here should help you finish the project out.

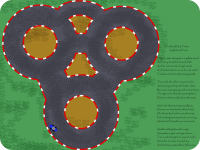
This tutorial walks through step by step using a color key to do path collision. The example used is for a super sprint style track, but the code could be used for a variety of projects. By the end of the tutorial, the reader should be familiar with moving and rotating a sprite, using GetData() to get pixel information and have an introductory understanding of RenderTarget2D objects and how they can be used.

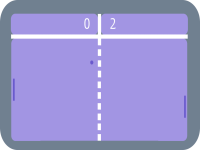
This game demo is a sample showing how to make a simple Pong clone. Pong being one of the recommended first games to make as you are learning game development.

This sample code shows how to easily draw buttons within text without all the manual positioning you typically need to do.

This sample code demonstrates a method to create and load tiled images into your game using only XML files.

A sample to help add a little polish to your XBLCG. This sample provides an easy way to define the control scehme for your game and display that to the player.

This sample demonstrates using the Separating Axis Theorem to detect collisions between rotated rectangles. The code has been well commented and great care was taken to make the code clear and reusable.

This tutorial walks you through three different solutions for managing screen state in your game. From the basic of the basic to a final intermediate level sample. You're sure to pick up other neat litlee XNA game development tips along the way as well. This tutorial is a doozy!

A simple but effective Input wrapper for your XNA games. This sample demonstrates one method of wrapping input in a easy manner. Use the wrapper as is or enhance it for your own needs!

Expanding upon Nick Gravelyn's Exception handling code, this sample demonstrates implementing exception handling and reporting for your XBLIG.